So können Sie die Farben anpassen
So können Sie die Lesbarkeit kontrollieren
Einführung
Farben auf Ihrer Website sollten einen ausreichend hohen Kontrast zueinander haben, besonders zwischen Text und Hintergrund, aber auch bei Symbolen, Schaltflächen und dem Text auf Bildern. Ein guter Kontrast ist wichtig für Menschen mit eingeschränkter Kontrastempfindlichkeit, wie oft bei älteren Personen, sowie für Menschen mit Farbsehschwächen.
Wichtige Hinweise
- Wählen Sie ausreichend hohe Kontraste
- Das Design "Next" bietet weniger Möglichkeiten als "Classic" und birgt dadurch deutlich weniger Gefahren, nicht ausreichende Kontraste zu wählen!
- Nutzen Sie das Design "Classic"?
Wenn ja, sollten Sie bitte einmalig erneut alle Einstellungen abspeichern (Anleitung siehe unten).
Wir haben alle Design-Farbvorschläge bzgl. Kontrast optimiert (November 24). Sie müssen lediglich auf "Konfiguration speichern" klicken. Durch das erneute Abspeichern werden die Anpassungen aktiviert.
Bitte überprüfen Sie auch Ihre individuell eingestellten Farben auf ausreichenden Kontrast.
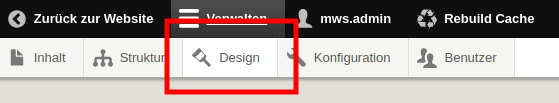
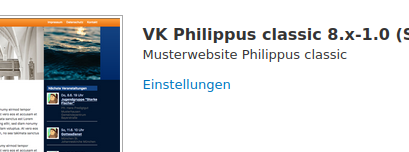
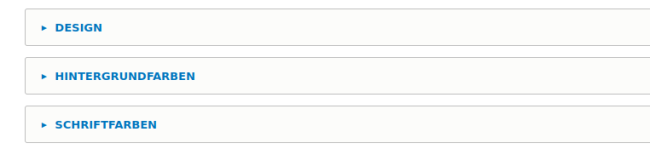
So können Sie die Farben anpassen
So können Sie die Lesbarkeit des Textes kontrollieren
Alle gängigen Browser bieten mittlerweile die Möglichkeit, Webseiten auf Kontraste zu überprüfen. Eine Anleitung für den Browser Edge finden Sie z.B. hier.
Zusammenfassung
Ihre Website ist nun auch für Menschen mit eingeschränkter Sehfähigkeit besser lesbar.