Einführung
Für Screenreader und andere assistive Technologien ist es wichtig, Websites korrekt an Hand von Überschriften zu strukturieren.
Screenreader beispielsweise lesen zuerst die Überschriften der jeweiligen Ebenen vor, damit sich die Besucher und Besucherinnen orientieren können, ohne sich die komplette Seite vorlesen lassen zu müssen.
Wichtige Hinweise
- Benutzen Sie Überschriften ausschließlich zum Gliedern, nicht, um einzelne Sätze hervorzuheben!
- In der Regel sollten Sie "Überschrift 1" nicht verwenden, auch wenn diese im Editor auswählbar ist. Denn der Seitentitel erhält diese Überschriften-Ebene automatisch, sie ist ihm vorbehalten.
Beginnen Sie mit Überschrift 2. - Überlegen Sie sich am besten vorher, wie sich die einzelnen Unterseiten sinnvoll strukturieren lassen.
Beispiele
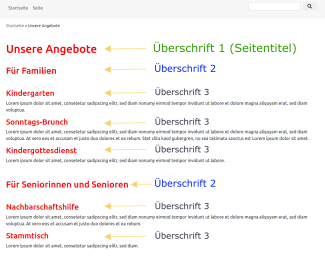
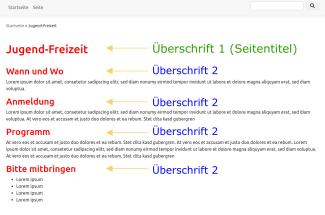
Diese Seite dient auch als Beispiel. Der Seitentitel hat das Format "Überschrift 1". Alle weiteren Zwischenüberschriften (Einführung, Wichtige Hinweise ...) haben das Format "Überschrift 2".
Hier sehen Sie noch zwei weitere Beispiele. Zum Vergrößern klicken Sie bitte auf das jeweilige Bild:
Wie Sie die gewünschte Überschrift einstellen können
Sie finden die einzelnen Überschriften unter dem Button "Format":
Zusammenfassung
Durch die Verwendung von Überschriften können Sie Ihre Website so strukturieren, dass man sich auch mit Screenreadern etc. gut zurechtfinden kann.
Aber auch Personen ohne Einschränkungen tun Sie damit einen Gefallen!